
ブログを開設した際にGoogleサーチコンソールに登録したと思います。
しかし、久しぶりにブログのテーマを変更したのですが、
「HTMLタグ」がどこにあるのか見つけるのに苦労しましたので「備忘録」です。
そこで今回の記事では「サーチコンソールでHTMLタグを確認する方法」を紹介します。
初回登録時の情報は世の中に溢れていますが久しぶりのアクセスだと探してしまいます。
サーチコンソールでHTMLタグを再確認する
Googleサーチコンソールではブログへのアクセスを分析することができます。
そのためブログのようなサイトを運営している場合は初期に設置している場合が多いです。
HTMLタグ の再設置のために場所を確認していきましょう。
「Google Search Console」についてはこちら
外部リンク:Search Console の概要 > Search Console ヘルプ > Google
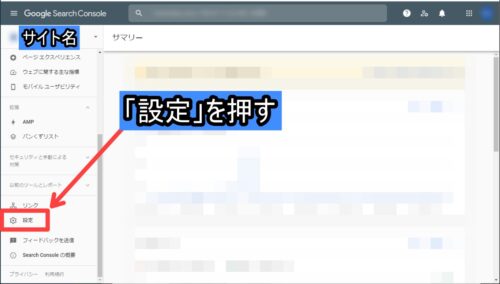
①サーチコンソールのサイト左下から管理を押す
サイト左下から「管理」を押して移動します。

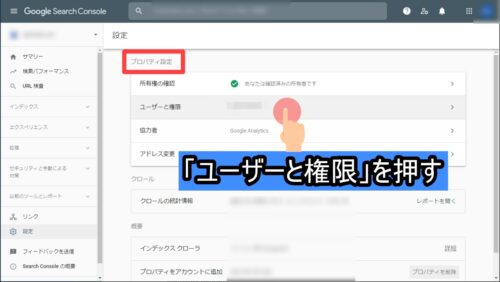
②プロバディ設定のユーザーと権限を押す
「プロバディ設定」>「ユーザーと権限」へ移動します。

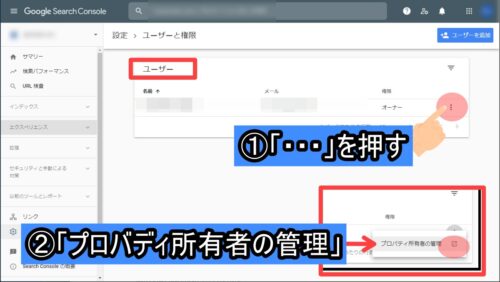
③ユーザーの右側からプロバディ所有者の管理を押す
「ユーザー」から「プロバディ所有者の管理」を押して移動します。

「・・・」を押すと「プロバディ所有者の管理」のポップアップが出ます。
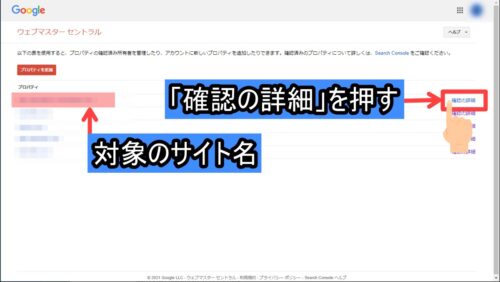
④プロバディから確認の詳細を押す
確認したい対象のサイトの横の「確認の詳細」を押す。

確認したいサイトの横にある「確認の詳細」を選んでください。
複数のサイトでHTMLタグを発行していると何行もあります。
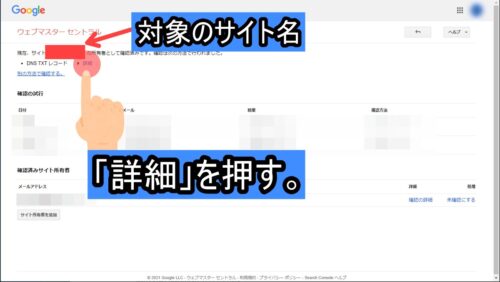
⑤DNS-TXTコード横の詳細を押す
確認したい対象のサイトか再度確認して「詳細」を押します。

⑥イコールをHTMLコードとして取得する
⑤の手順で詳細を押すとその下に
「google-site-verification=○○○○」と出てきます。
この「=」より後ろが必要なHTLMタグとなります。

ご使用のブログテーマによってHTMLタグの必要な部分は異なりますので
ブログテーマの設定部分の指示に従ってください。
まとめ:サーチコンソールのHTMLタグを再確認する方法
サーチコンソールのHTMLタグなどは最初にサイトに設定してからは
ほとんど触らないので場所を忘れている場合が多いです。
いざ探すときのお役に立てれば幸いです。
以上。最後までお読みくださりありがとうございます。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””][st-minihukidashi webicon=”st-svg-check” fontsize=”” fontweight=”bold” bgcolor=”#FFECB3″ color=”” margin=”0 0 0 0″ radius=”30″ position=”” add_boxstyle=””]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass=”st-card-minihukidashi” id=”621″ label=”” pc_height=”” name=”” bgcolor=”#cccccc” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]

