
WordPressにおけるアイキャッチ画像とサムネイル画像の違いの備忘録です。
表示される場所がどこか?どこから設定した画像なのか?を解説しています。
- 「アイキャッチ画像」・・・おもに投稿した記事の中で表示される画像
- 「サムネイル画像」 ・・・記事一覧のようなリストの中で表示される画像


アイキャッチ画像とサムネ画像の違いや意味は?
わたしは他のブログで無料テーマの「Cocoon」を使用しているのですが
このブログでは「AFFINGER6(action)」を利用しています。
画像設定時の挙動が「Cocoon」と「AFFINGER」で異なったのでその時に調べたメモです。
アイキャッチ画像

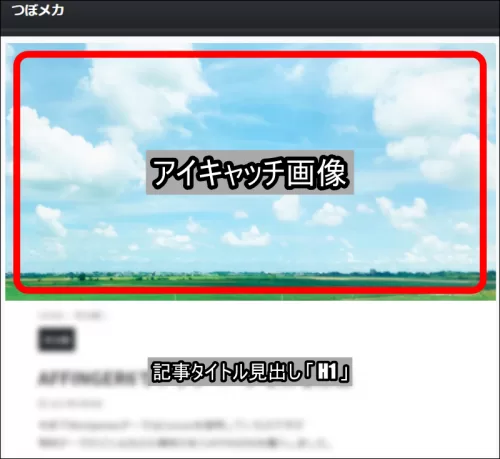
アイキャッチ画像は各ブログ記事の「タイトル見出し H1」の前後に置かれる画像です。
ブログ読者の目をはじめに魅く「Eye(目)を Catch(捕まえる)」役目 を果たします。
「Cocoon」では
「アイキャッチ画像」を適用すると「投稿記事」の中に表示されていましたが、
一方で「AFFINGER」では
同じ場所で設定する画像は「サムネイル」と記載があります。
「AFFINGER」では「アイキャッチ画像」は初期設定では生成されないようです。
サムネイル画像

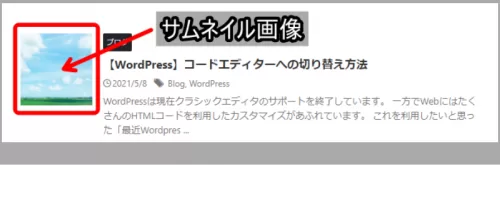
サムネイル画像はブログの投稿一覧で表示されている画像です。
直訳すると親指の爪ですが
指の爪をブログに見立てると「画像が並んでいるイメージ」がわきます。
「Cocoon」では
「アイキャッチ画像」の縮小版が「サムネイル画像」として表示されていましたが、
「AFFINGER」では
「アイキャッチ画像」のトリミングされたものが「サムネイル画像」として表示されていました。
どうやらサムネイル画像の出力は使用するテーマによって挙動が異なるようです。
Cocoonでの画像設定
「Cocoon」を使用していたときは初期設定から画像の設定変更は行いませんでした。
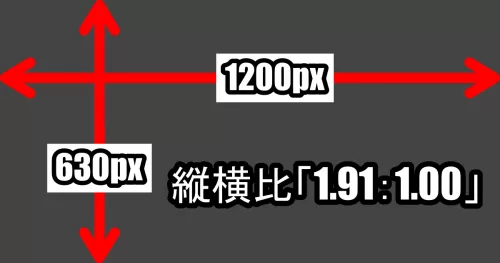
画像のサイズはGoogleによれば「横幅1200px以上」が推奨されています。
またSNSで使用される縦横比「 1 .91:1 」を考慮して
わたしは最小サイズとなる「1200px ×630px」で画像を作成しています。

AFFINGER6での画像設定
AFFINGER6は初期設定のまま使用すると
- 「アイキャッチ画像」がブログの記事上に表示されない
- 「サムネイル画像」は「アイキャッチ画像」を正方形にトリミングした画像になる
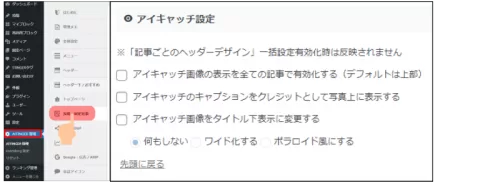
「アイキャッチ画像」を表示する
場所は「AFFINGER管理」⇒「投稿・固定記事」⇒「アイキャッチ設定」です。

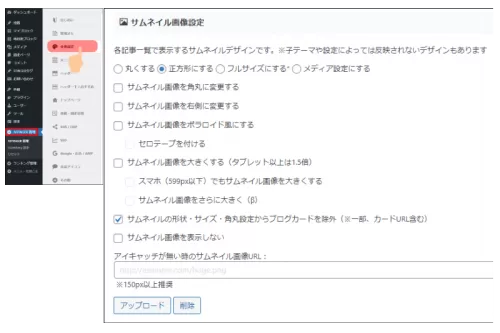
「アイキャッチ画像」のトリミングを変更する
場所は「AFFINGER管理」⇒「全体設定」⇒「サムネイル画像設定」です。

まとめ:アイキャッチ画像とサムネイル画像の違い
この2点を抑えていれば「サムネイル画像」と「アイキャッチ画像」の違いは分かると思います。
- 「アイキャッチ画像」おもに投稿した記事の中で表示される画像
- 「サムネイル画像」 記事一覧のようなリストの中で表示される画像
参考資料
『AFFINGER5』で、記事上部のアイキャッチ画像を自動設定する方法|B-side Journal
アフィンガー(AffingerWING5)の標準ディフォルトのアイキャッチ画像(サムネイル)を変更する場所

