ドメインパワーを調べたい 場合はChrome拡張機能の「MozBar」が良いらしい。
自分のサイトや競合サイトの「ドメインの強さ」と「サイトの強さ」が同時に分かる!?
この記事はChromeに「Mozbar」を導入した私の 備忘録 です。

「Mozbar」導入と設定手順
使って見なければイメージが湧かないので取り合えず導入します。
何かのソフトではなく「Chromeの拡張機能」として使えるので便利です。
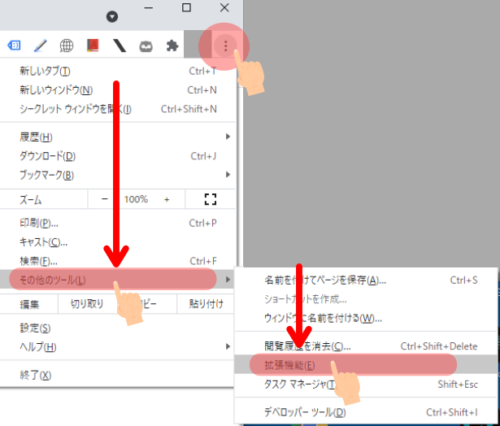
①「Chrome」開発ページへ行く
Chromeの拡張機能へ行き「Mozbar」を追加します。下のリンクボタンからも移動できます。
ユーザー数 700,000以上はかなり多く信頼できます。
更新日も 2021年5月20日と頻繁に更新されているようです。

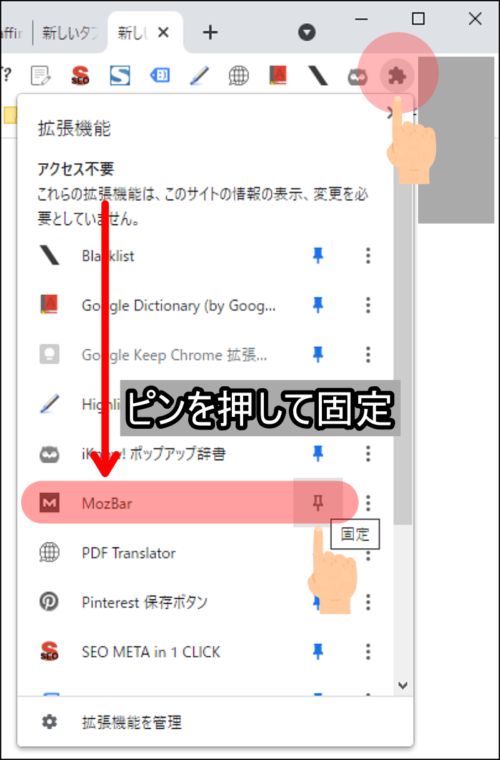
②「Chrome」拡張機能に表示させる
Chrome上部の「パズルピースのアイコン」を押して
「Mozbar」の拡張機能を「ON」にします。
まだ「表示」させただけでは使えませんので ご注意 ください。

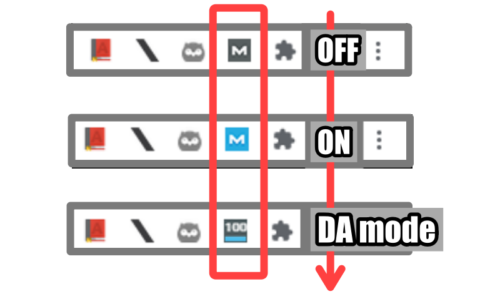
③「Chrome」拡張機能をONにする
Chrome上部に「Mozbar」のアイコンが表示されますので
下の図のようにクリックして「青色」であれば動作しています。
まだ「動作」させただけでは使えませんので ご注意 ください。

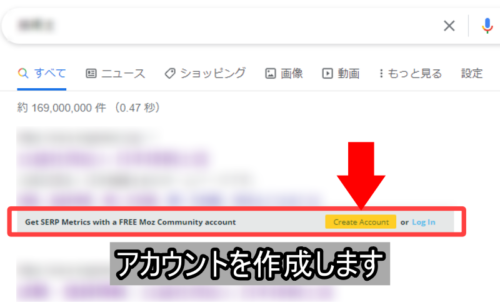
③ユーザー登録をする
検索画面の「Create Account」から「ユーザー登録」をします。
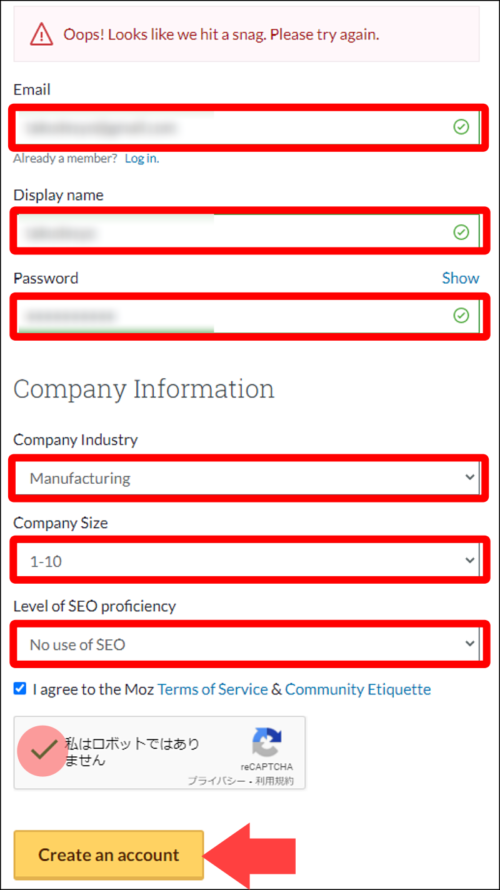
私は「Company Information」も入れなければ登録できなかったので入力しました。


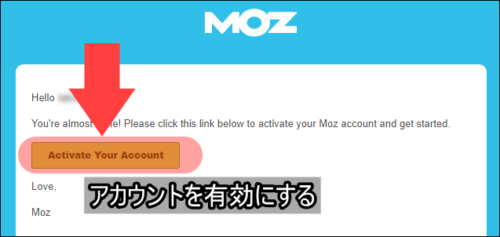
④登録したメールアドレスにメールがくる
登録したメールアドレスにメールが来ますので
「Active Your Account」を押して「アカウントを有効」にします。

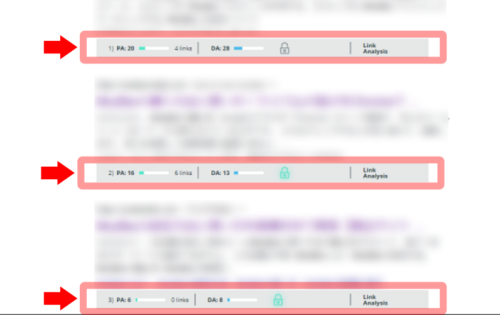
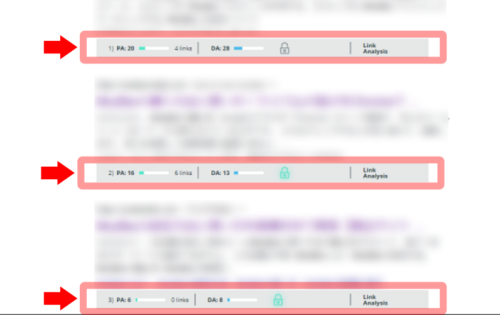
④結果を確認する
検索結果をみて「Mozbar」が正常に動いていることを確認します。
- PA数値(緑) :ページ オーソリティ
- DA数値(青):ドメイン オーソリティ
オーソリティは「authority=権威」で「強さ」と考えれば良いと思います。

使い方まとめ
普段の使用しないときは拡張機能をOFFにしておきましょう。
サイトを更新する際の競合研究だったり
自分のサイトの強さを確認するのに有効だと思います。
個人的には導入して良かったと思っています。
特に上位表示を狙った記事を作成する時に
ドメインパワーの強い競合に大きな労力を割く必要がなくなり助かりました。

