SEO対策のひとつに画像の軽量化があります。
そこで圧縮率の高い次世代画像フォーマットの「Webp(ウェッピー)」の使用が推奨されています。
ただ、Webp画像の出力に対応したアプリやツールを探すのは大変です。
本記事は「既存の画像をWebp画像に変換できる方法」の備忘録です。
Webpはすごいフォーマットで透過画像やアニメーションにも対応しています。
目次でジャンプ
Webp画像に「JPEGとBMPとGIF」から変換する方法
2022年では、主要なブラウザはWebp画像の表示に対応しています。
そのため既にある画像やこれから作る画像をWebpに変換する必要があります。
Webp画像に変換する方法をいくつかご紹介します。
特に、Google公式の「Squoosh」がおすすめです。
- Googleアプリ「Squoosh」
- Googleアプリ「Google Official WebP Tools」
- ファイルコンバーター「Convertio」
- サルワカ道具箱「画像をWebPに変換」
- PhotoShopプラグイン「WebPShop」
複数画像を一括でWebp変換したい場合は「サルワカ道具箱」か「Google Official WebP Tools」で、
個別に調整して出力したい場合は「Squoosh」か「Webpshop」が便利です。
Squooshの使い方と便利な所
Squooshは非常に多機能ですが画像を圧縮するだけなら簡単に使用できます。
次に各ステップに沿って説明していきます。
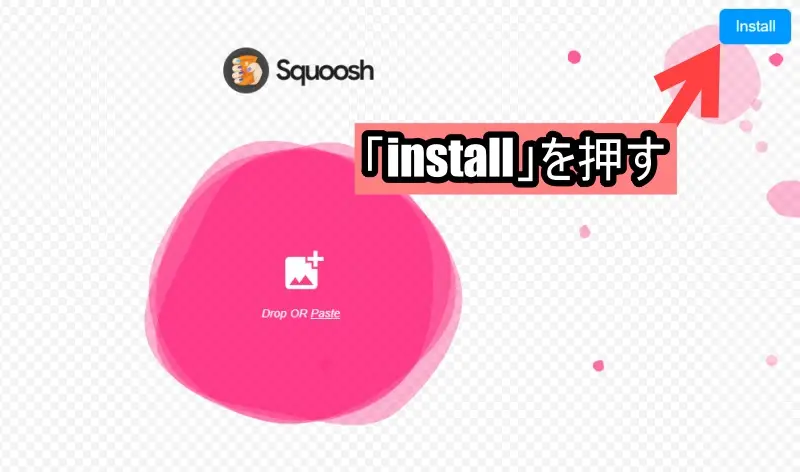
STEP
右上にあるインストールを押す

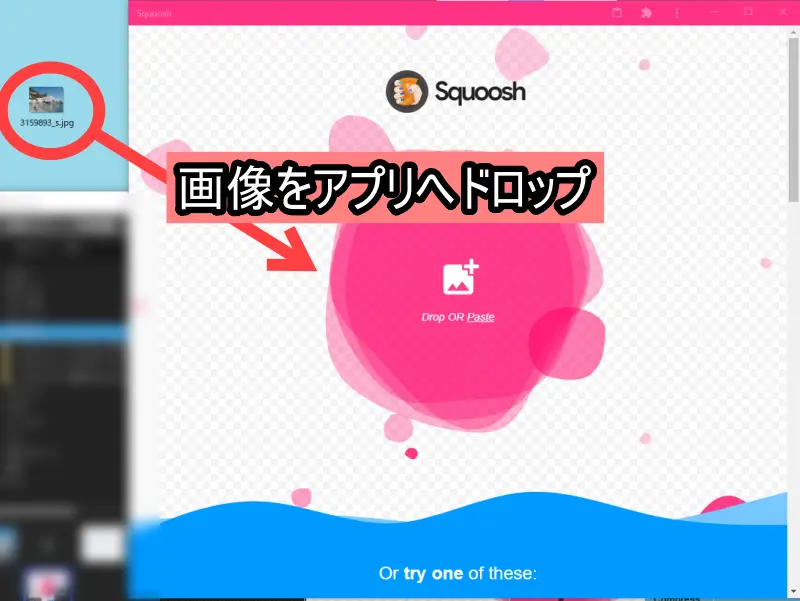
STEP
アプリを開いて画像をドロップする

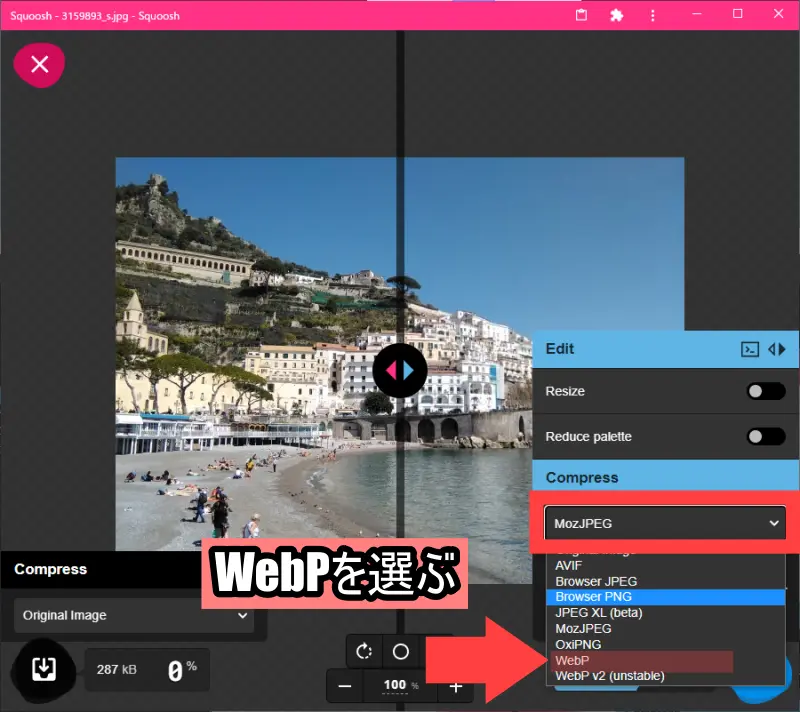
STEP
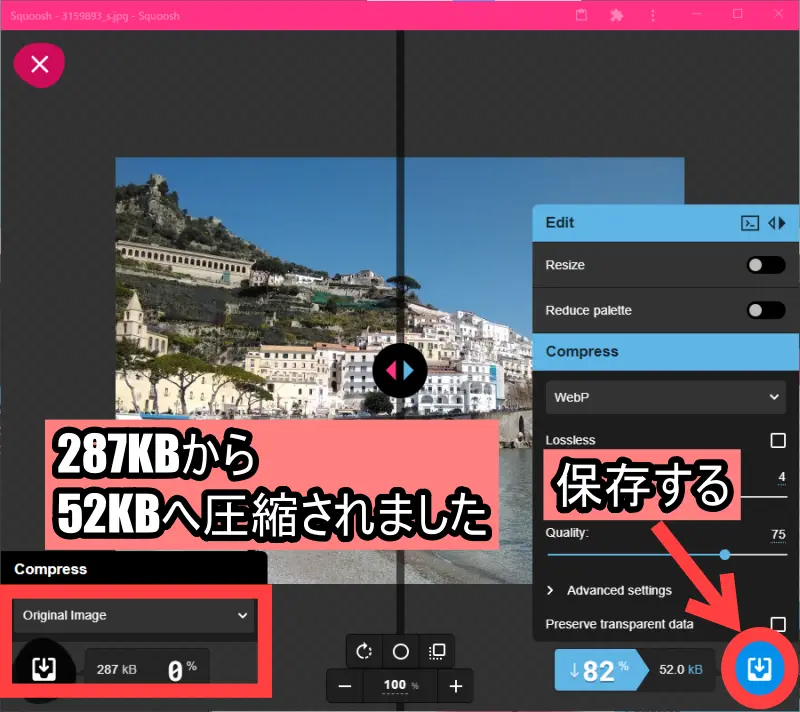
画像の保存形式から「WebP」を選択する

STEP
画像を保存する
今回の「JPG画像」では「287KBから52KB」へ「82%」も軽量化することができました。

Squooshで他にもできること
- 画像の大きさ指定
- 色の情報の指定
- 圧縮率の調整
WebP画像へ変換するだけであれば5ステップで完了します。
以上。最後までお読みくださりありがとうございます。