
「PhotoScape X」は無料で使用できる画像編集ソフトです。
画像を編集するだけであれば無料版でも十分な機能があります。
そのためブログのサムネイルやアイキャッチを作成することができます。
本サイトの画像はすべて「PhotoScape X」で加工しています。
この記事では「PhotoScape X を使用してアイキャッチ画像を作る方法」をご紹介します。
- 画像サイズを決める
- 文字を入れる
- 作った画像を保存する
今回のサンプルでは約5分の作業でできます。
写真やイラストなしで画像の作成を始める
写真やイラストなしでオリジナル画像の作成を始める方法を紹介します。
まだ「PhotoScapeX」をインストールされていない方は下の記事もチェックしてみてください。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””][st-minihukidashi webicon=”st-svg-check” fontsize=”” fontweight=”bold” bgcolor=”#FFECB3″ color=”” margin=”0 0 0 0″ radius=”30″ position=”” add_boxstyle=””]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass=”st-card-minihukidashi” id=”738″ label=”” pc_height=”” name=”” bgcolor=”#cccccc” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]
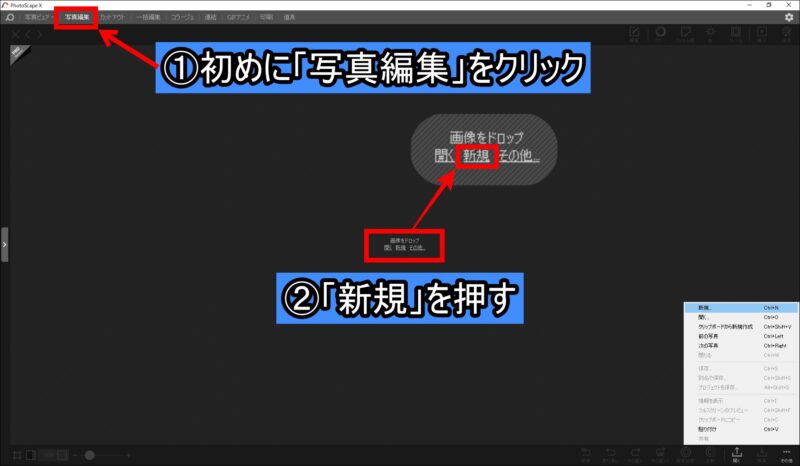
①:画用紙を「新規」から作成する
はじめに起動画面から「写真編集」をクリックし「新規」を選択します。
これによりキャンバスを作成する準備が整います。
右下の「・・・」からも同様の「新規」を選択できます。
手順:「写真編集」>「新規」を押す。

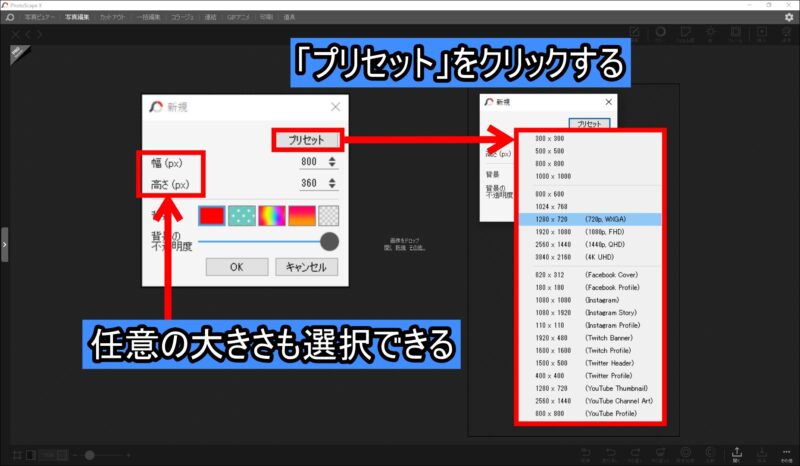
②:画用紙の大きさ
画用紙の欲しい大きさを決めていきます。
どんな大きさがいいか分からない場合は事前に準備された「プリセット」があるので、その中から選択すると間違いないと思います。
「16:9」や「4:3」が一般に使用される画像の縦と横との比です。

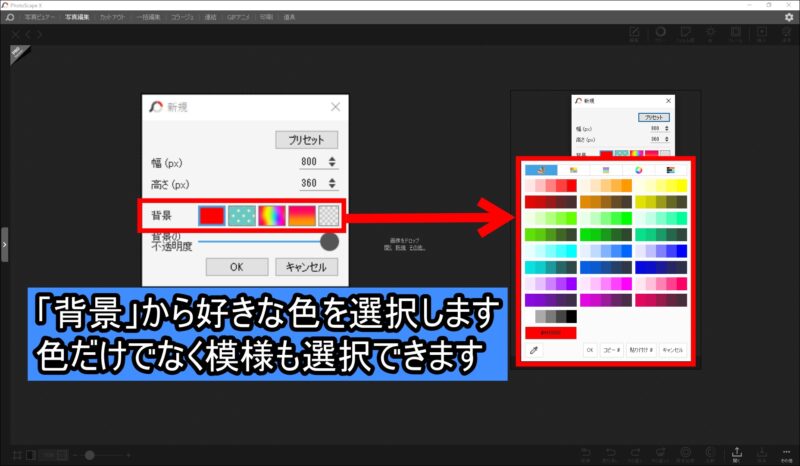
③:画用紙の色や模様を決めます
画用紙の色や模様を決めていきます。
余白の部分を透明にすることも可能です。
お好みの色や模様を選んで自分だけのデザインを作成しましょう。

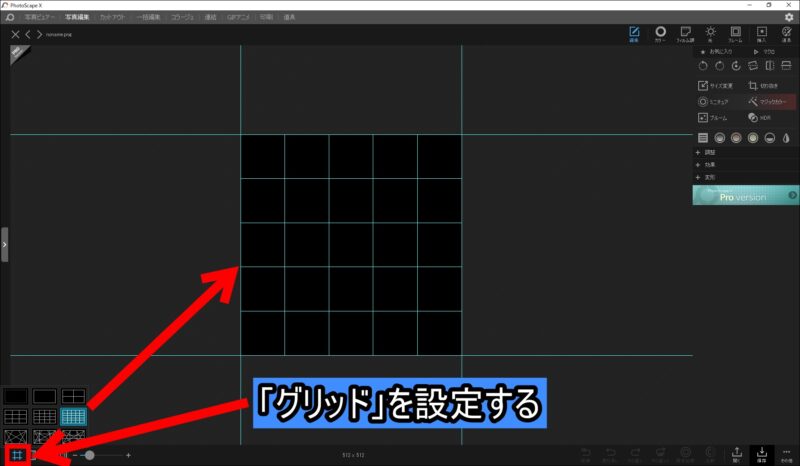
④:画用紙にグリッドを設定する
画用紙の上にアイコンを配置しやすいようにグリッドを設定します。
今回はWordPressの無料テーマであるCocoonのファビコンを意識して「画像512×512、黒色」のキャンバスを用意しました。

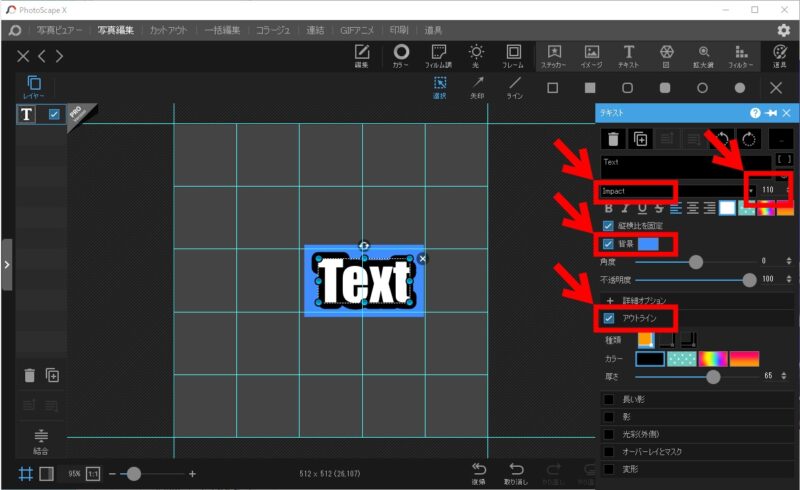
⑤:画用紙に「テキスト」を配置する
グリッドが設定できたら画面の右上にある「挿入」をクリックします。
「ステッカー・イメージ・テキスト・図・拡大鏡など」ありますが「テキスト」を選択してください。
他にも便利なコマンドがたくさんありますが別の機会に紹介します。
ここで「文字を入れたり」「他の画像を挿入したり」いろいろできます。
変えられるもの
- 文字のフォント・サイズ
- 文字の背景
- 文字のアウトライン

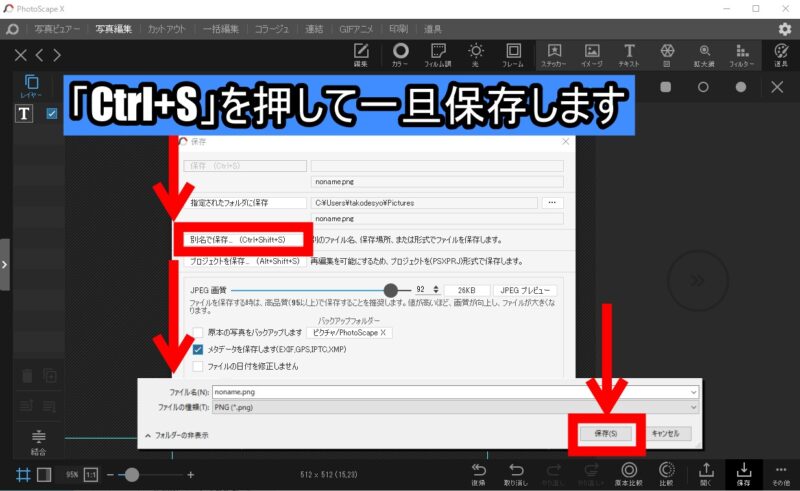
⑥:画像を保存する
画像をいったん保存します。キーボード上で「Ctrl+S」を押します。
「プロジェクトを保存」をクリックして作業途中の画像をPCへ保存します。
保存できる拡張子
- JPEG
- PNG
- GIF
- BMP
- TIFF
- WEBP

⑦:完成!

まとめ:PhotoScapeXでゼロからアイキャッチ画像を作る方法
みなさんいかがでしたでしょうか?
ブログを始めるにあたり画像の加工は誰しも調べると思うので
何かしら皆さまの助けになっていれば幸いです。
PhotoScapeXは「画像の切り抜き・サイズ調整・モザイク処理」など多彩なことができますよ。
以上。お読みくださりありがとうございます。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””][st-minihukidashi webicon=”st-svg-check” fontsize=”” fontweight=”bold” bgcolor=”#FFECB3″ color=”” margin=”0 0 0 0″ radius=”30″ position=”” add_boxstyle=””]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass=”st-card-minihukidashi” id=”360″ label=”” pc_height=”” name=”” bgcolor=”#cccccc” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]

