
目次でジャンプ
画像にモザイクをかける方法
ブログ記事を更新する際に画像があると更に分かり易くなります。
ただ画像の中には見せたくない部分も含まれていると思います。
そこで「PhotoSpace X」を使用して画像にモザイクをかける方法を説明します。
今回は簡単な四角形のBOXを使う方法です。
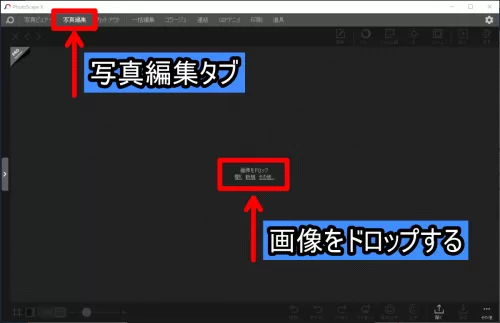
①写真編集タブから編集したい画像をドロップ

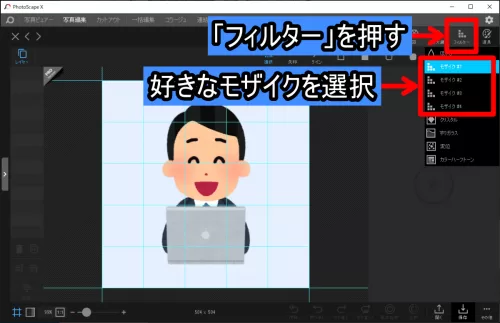
②フィルターを押して「モザイク」を選択します。

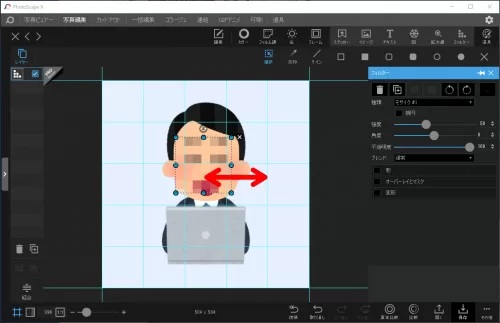
③画像の上にモザイクをかける枠が表示されます

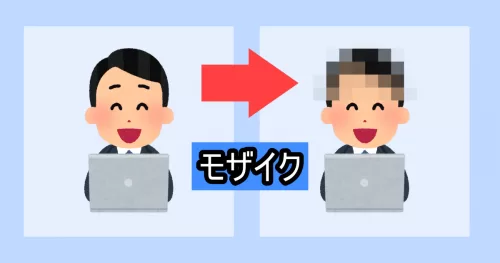
④頭の部分にモザイクがかけられました!

まとめ:画像にモザイクをかける方法
みなさんいかがでしたでしょうか?
ブログを始めるにあたり画像の加工は誰しも調べると思うので
何かしら皆さまの助けになっていれば幸いです。
以上。お読みくださりありがとうございます。

