
ブロブを運営しているとWordPressで<head>にコードを貼る機会があります。
例えばGoogleアドセンスの審査コードなどを設置するときですね。
しかしブログテーマを載せ替えた時など場所が分からなくなることがあり困っていました。
この記事では「Wordpressで<head>のある場所にコードを貼りつける方法」を解説します。
SWELLで<head>にコードを貼る場所
SWELLはWordpressで人気な有料テーマのひとつです。
ブログテーマ自体にhead部分にコードを貼れる機能があります。
たった「3ステップ」で作業が完了しますので簡単です。
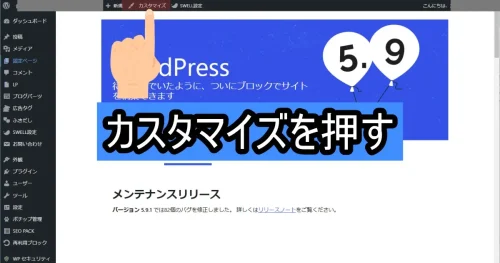
Wordpree管理画面上部の「カスタマイズ」を押します。

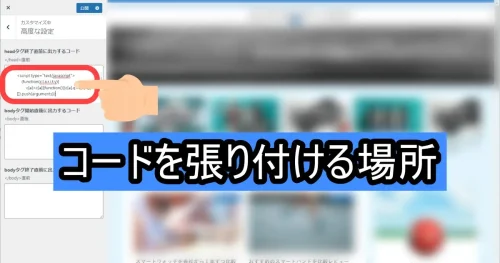
左側バーの下部から「高度な設定」を押します。

「headタグ終了直前に出力するコード」の部分に貼りつけたいコードを貼りつけます。

AFFINGER6で<head>にコードを入力する場所
AFFINGERはWordpressで老舗ば人気有料テーマのひとつです。
こちらもブログテーマ自体にhead部分にコードを貼れる機能があります。
たった「3ステップ」で作業が完了しますので簡単です。
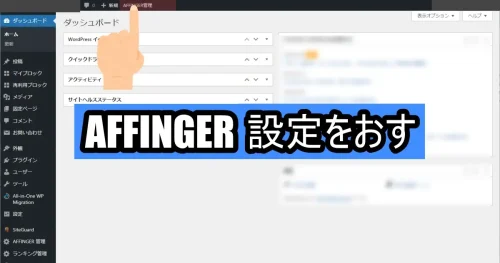
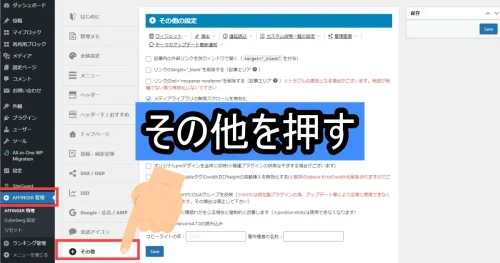
Wordpree管理画面の上部からAFFINGER設定を押します

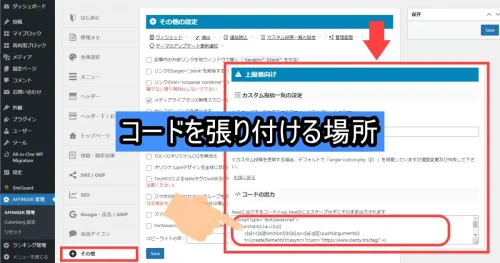
AFFINGER設定から「その他」を押します。

上級者設定の中の「コードの出力」にコードを貼りつけます。

プラグインを使用する方法
プラグインを使用する方法をご紹介します。
使用するプラグインは「Insert Headers and Footers」です。
プラグインを利用する利点はテーマに依存しない点がポイントです。
プラグインのリンク「Insert Headers and Footers by WPBeginner」
プラグインを使用しないでファイルを集する方法
テーマ自体に<head>を編集する機能がなかったり
プラグインを使用して<head>を編集したくない場合は
直接「header.php」を編集してコードを貼りつける方法があります。
headにコードを貼りつける場所まとめ
いくつもブログを運営する場合は
このような作業の繰り返しも非常に時間を要します。
有料テーマだと簡単に実装できたりもしますのでおすすめです。
特に初心者にはマニュアルがあったり記事の執筆に集中できたり良い事づくめですよ。
以上。最後までお読みくださりありがとうございます。

