
WordPressでは現在クラシックエディタのサポートを終了しています。
一方でWebにはたくさんのHTMLコードを利用したカスタマイズがあふれています。
これを利用したいと思った「最近Wordpressをはじめた方」に向けた記事となります。
目次でジャンプ
エディターを操作する場所
2021年以降にWordpressをインストールして
ブログをはじめた方は「ビジュアルエディター」が標準です。
この前提をスタートにして解説を進めていきます。
項目を表示させる
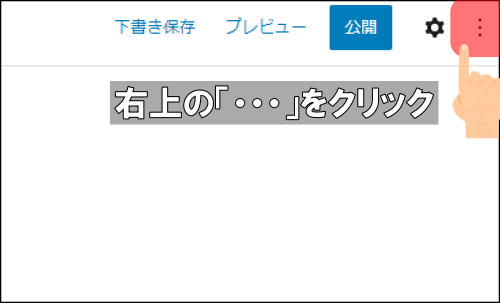
記事を新規作成した時の右上にある「・・・」をクリックします。

エディターを切り替える
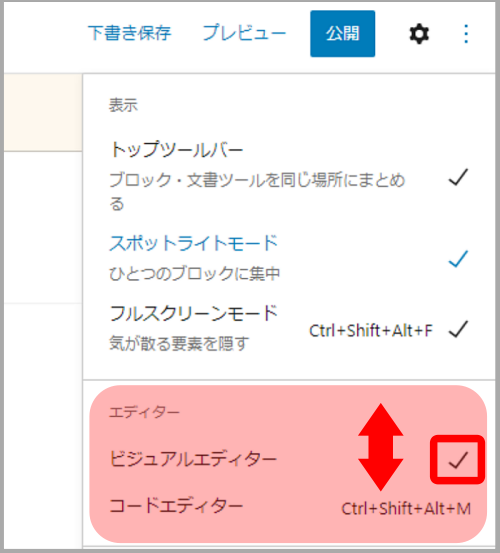
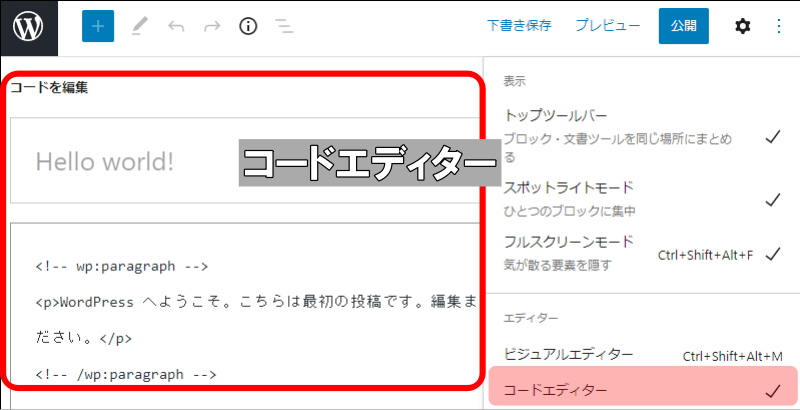
①で「・・・」をクリックすると下に項目が出てきます。
はじめは「エディター」内の「ビジュアルエディター」に「チェック」が入っています。
これを「コードエディター」へ移動させます。

結果を確認する
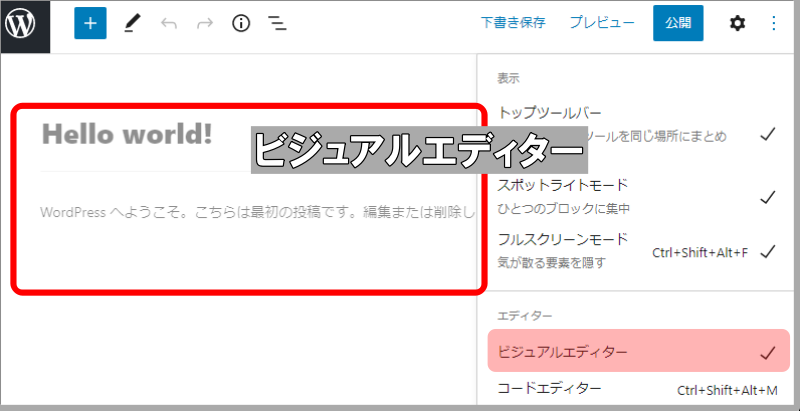
②で行った結果の画面を表示しています。
「ビジュアルエディター」

「コードエディター」

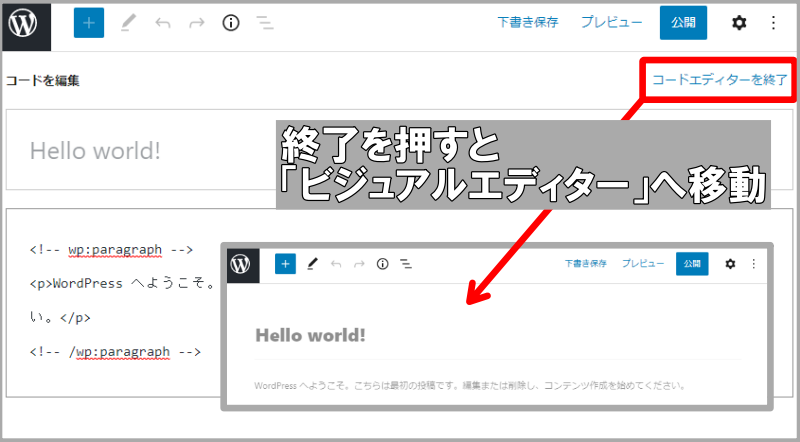
「コードエディター」の終了方法
普段「ブロックエディター」を使用している方には完成状態がわかりにくいと思います。
そこで「コードエディター」の右上にある「コードエディターを終了」を押すと
コードで入力したブロックが「ビジュアル化」されます。

まとめ
WordPressのエディター切り替えについて解説しました。
Web上にはすぐれたカスタマイズのHTMLコードがたくさんあります。
これをコピペして使うためには知っておいたほうがいい知識でした。
特にブログのトップページをカスタマイズしてサイト型にするときに役立つと思います。
以上。お読みくださりありがとうございます。

