
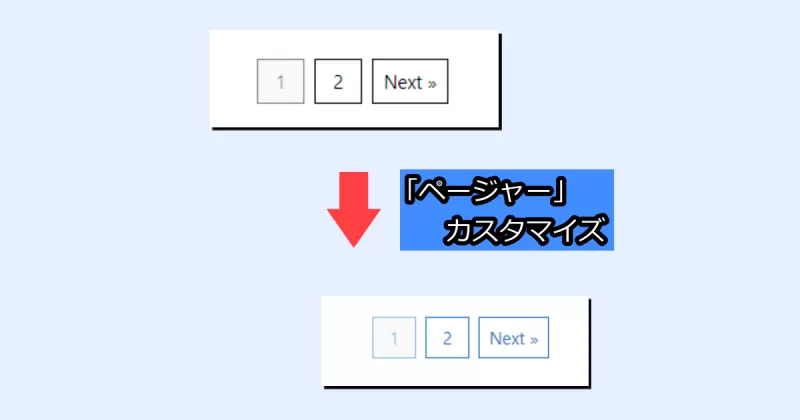
ページ送りボタン?ナビ?
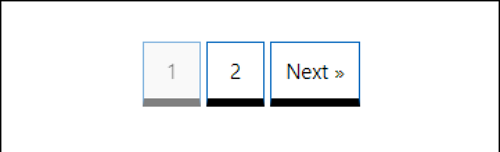
これは「ページャー」と呼ばれる部分です。
この記事ではページャーのカスタマイズのなかで簡単にできる線の色の変更を解説します。
ページャーの線の色を変える
ページャーの形を変える ⇒ 参考リンクのみ記載
目次でジャンプ
ページャーの線の色を変える方法
AFFINGER6では「ページャー」の色を簡単に変えることができます。
次のページや前のページと書かれているサイトもあります。
ブログのテーマなどに合わせて初期の色から変更するとサイト全体がより統一感のあるデザインとなります。
早速サイトの設定をやっていきましょう。
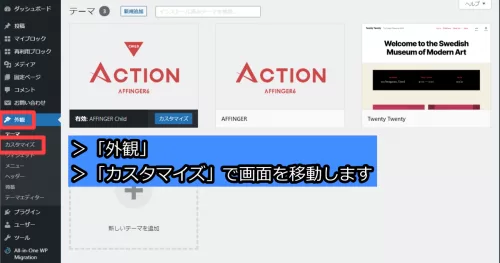
①外観からカスタマイズに移動する
「外観」>「カスタマイズ」>「基本エリア設定」へ移動します。
AFFINGERでは「ウィジェット」「カスタマイズ」「AFFINGER管理」に行けばどうにかなります。

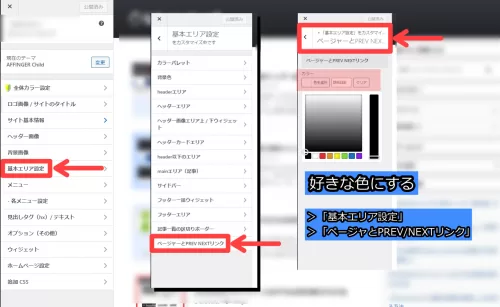
②基本エリア設定から移動して枠色を設定する
「基本エリア設定」>「ページャーとPREV NEXTリンク」へ移動して好きな色を設定します。

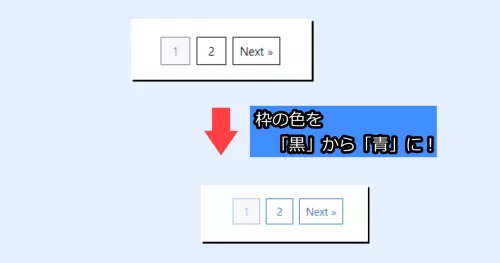
③完成!ページャーの枠の色が変えられました!
ページャーのような部分の色変更がCSSを書かなくてもできるのは
AFFINGERのとても良いところでかなり好きです。

まとめ: ページャーの線の色を変える方法
ブログの記事が増えてくるとTOPページだけでなく
個別の記事でも複数のページにまたがることが出てきます。
そんなときに読者の負担や違和感を少しでも減らせれば
サイトの利便性を高めて満足度につながるのではないでしょうか!
以上。最後までお読みくださりありがとうございます。
おまけ:その他のカスタマイズ方法

ページャーの線の色を変える他にも様々なカスタマイズが考えられます。
例えば「ボタン形状を変えたり / ボタンの背景色を変えたり」です。
しかし、追加CSSの画面で「CSS」を触らなければならないため若干難易度があがります。
そのため参考になるURLを記載しておきます。
- ページャーのボタン形状を変えたい
外部リンク:【AFFINGER5】ページャー(ページ数リンク)のデザインを変える方法 - ページャーのボタンの色を変えたい
外部リンク:【AFFINGER5】ページャー(ページ数リンク)のデザインを変える方法 - 次のページを「NEXT」から変えたい
外部リンク:Wordpressで導入文付きの高機能ページャーを実装する方法《アフィンガー6》

