
プロフィール? 運営者情報? 自己紹介カード?
AFFINGERではサイト横に出すものは「プロフィールカード」と呼ばれているようです。
この記事では「サイドバーにプロフィールカードを設置する方法」を説明します。
サイドバーにプロフィールカードを設定する方法
AFFINGERではウィジェットを利用することで簡単にプロフィールを設置することができます。
WordPress純正もありますがAFFINGERウィジェットの方がカッコいいです。
サイト管理者の情報はアドセンスやアフィリエイトの審査で設置されていた方が
サイトの透明性が高まり信頼を得られるため早速サイトの各設定をしていきましょう。
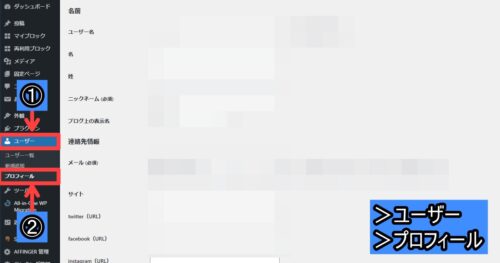
①-1:ユーザーからプロフィールへ移動する
「ユーザー」>「プロフィール」へ移動します。

①-2:各項目を記入する


記入すべき部分
- ニックネーム
- SNS情報(無くても大丈夫です)
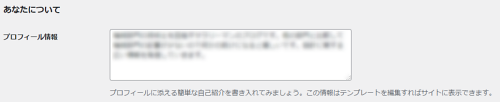
- プロフィール情報
最後に「プロフィールを更新」を押して設定を反映させてください。
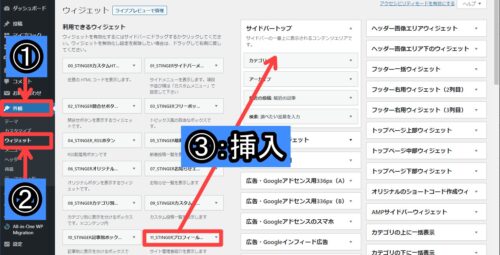
②:外観からウィジェットへ移動する
「外観」>「カスタマイズ」>「ウィジェット」へ移動する。
「11_STINGERプロフィールカード」を「サイドバートップ」へ挿入します。

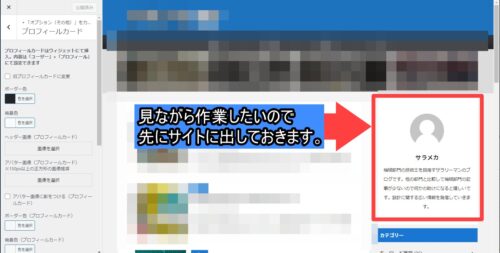
この後の設定をする間はサイトに不完全なプロフィールが見えてしいますが
「プロフィールカード」の外観を見ながら編集できるのでおすすめの手順です。

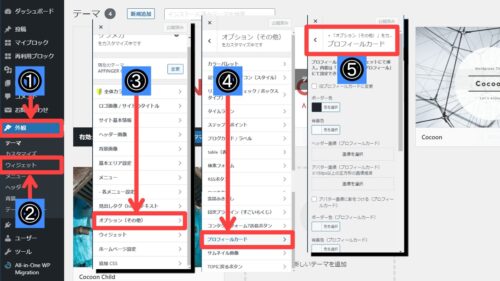
③-1:外観からカスタマイズへ移動する
「外観」>「カスタマイズ」>「その他(オプション)」>「プロフィールカード」へ移動する。

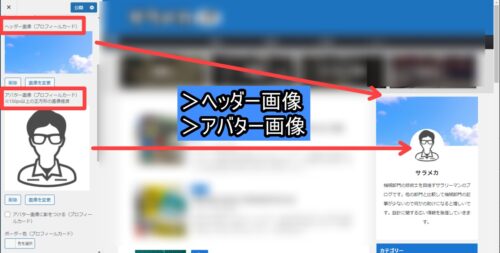
③-2:プロフィールカードを設定します

記入すべき部分
- アバター画像(正方形の100px以上)
- ヘッダー画像(上側の背景:設定しなくてもOK)
- 詳しいプロフィールの設定(設定しなくてもOK)
最後に「公開」を押して設定を反映させてください。
まとめ: サイドバーにプロフィールカードを設定する方法

プロフィールカードの設定はしたいと思いながらも、後回しになりやすい設定だと思います。
画像やプロフィール情報を事前に準備していると
作業自体は3分程で終わりますのでお気軽に試してみてください。
以上。最後までお読みくださりありがとうございます。
おまけ:アバター画像に困ったら
アバター画像の設定に迷ってまだ設定していないようでしたら
「Personas」でオリジナル画像を作って取り合えず設定しておくことをおすすめします。
外部サイト:Personas AVATAR GRNERATOR by draftbit
ライセンス:Personas License

