
目次でジャンプ
スマホの上部に検索メニューを表示させる方法
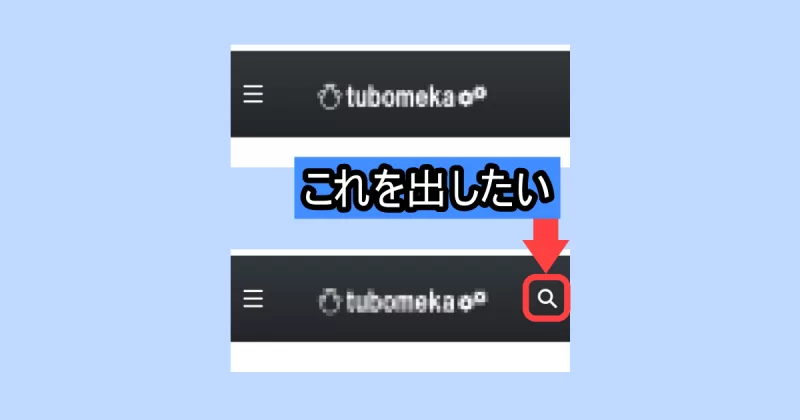
アフィンガー6の初期状態ではスマホ上部の左側のみにメニューがあります。
右にもアイコンを表示させて、左右対称にしてバランスを取りたいです。
そこでAFFINGER6で「検索アイコン」を表示させる方法をご紹介します。
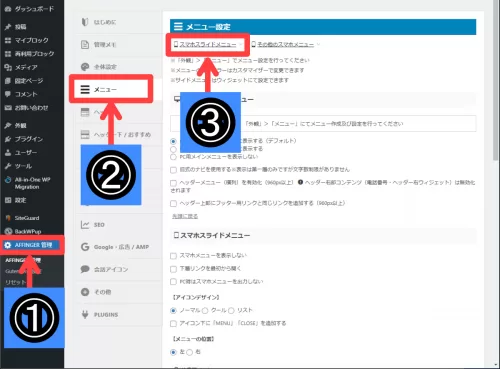
①AFFINGER管理から項目に移動する
「AFFINGER管理」>「メニュー」>「スマホスライドメニュー」とクリックする。

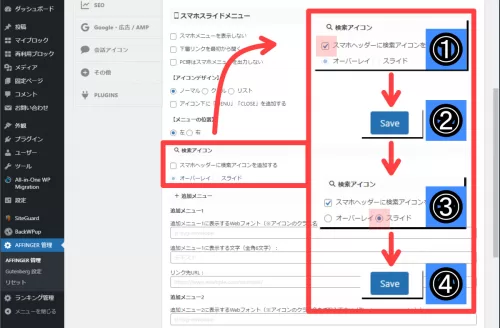
②スマホスライドメニューを設定する
「スマホヘッダーに検索アイコンを追加する」をチェックする。
「Save」を一旦押さないと下位の「オーバーレイとスライド」を選べませんのでご注意ください。

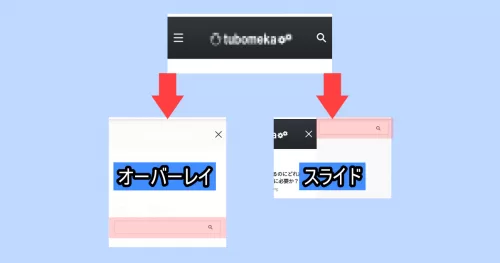
③検索アイコンの動作を指定する
- オーバーレイは画面全体の中央に検索窓が表示されます
- スライドは検索アイコンがある側から検索窓がスライドして表示されます。

まとめ:アフィンガーでスマホ上部に検索アイコンを表示
当ブログでも訪問者の半分近くがスマホからのアクセスです。
スマホでの利便性を高めることはページの回遊率を高めたり
満足度の向上に貢献するカスタマイズです。皆さまもやってみてください。
アフィンガーは本当にいいテーマですね。
以上。最後までお読みくださりありがとうございます。

