
会話アイコン? 吹き出し画像?
ブロックで「会話吹き出し」と呼ばれている要素です。
この記事では吹きだしの画像設定とアイコン画像を大きくする方法を解説します。
目次でジャンプ
会話アイコンの設定とアイコン画像を大きくする方法
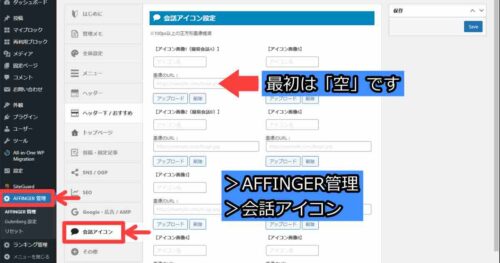
AFFINGER6を導入した初期の「会話ふきだし」ブロックには画像が設定されていません。
そのためブログ記事などで使用するためには一旦画像を設定する必要あります。
早速サイトの各設定をやっていきましょう。
こんな感じです(アイコンは大きい設定です)
①AFFINGER管理から項目に移動する
「AFFINGER管理」>「会話アイコン」へ移動します。
AFFINGERでは「ウィジェット」「カスタマイズ」「AFFINGER管理」に行けばどうにかなります。

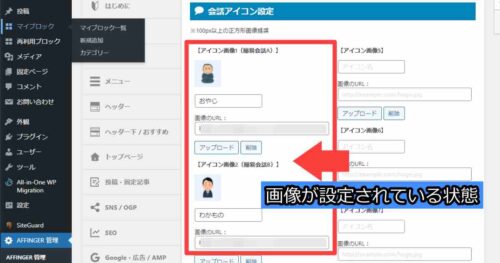
②各アイコン画像に画像を設定します
「会話アイコン」 >「アップロード」を押して画像を選択します。
画像サイズは「100px以上の正方形」が推奨されています。

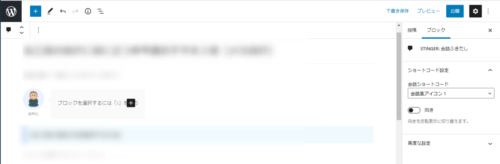
③完成!本文中で会話吹き出しが使えました。
「ブロック挿入」>「STINGER会話吹き出し」を押してブロックを挿入します。
画像が出ていない場合は前項で「Save」を押し忘れているかもしれません。

おまけ:会話アイコンの左右を反転させる
2人が会話しているような内容にしたいときは
「会話ふきだし」を2個使用して後ろ側の「向き」を変えるとできます。

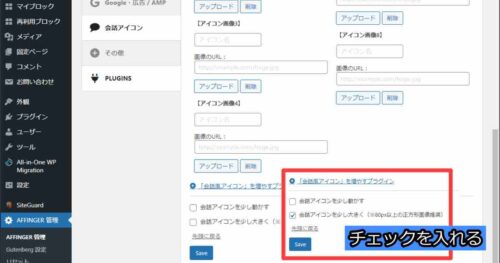
おまけ:会話アイコンのサイズを大きくする
初期だと会話ふきだしの画像アイコンが少し小さく感じました。
そこで大きくする方法ですが「AFFINGER管理」の会話アイコンに
「会話アイコンを大きくする」という項目がるのでチェックを入れます。

まとめ: 会話アイコンのカスタマイズ
会話アイコンを使用すると
読者と掛け合いをしているような雰囲気を作れます。
ブログ記事の先頭では「会話アイコン」を利用しているブロガーさんも多いので
簡単に記事に雰囲気を出せるので試してみてはいかがでしょうか?
以上。最後までお読みくださりありがとうございます。

