目次でジャンプ
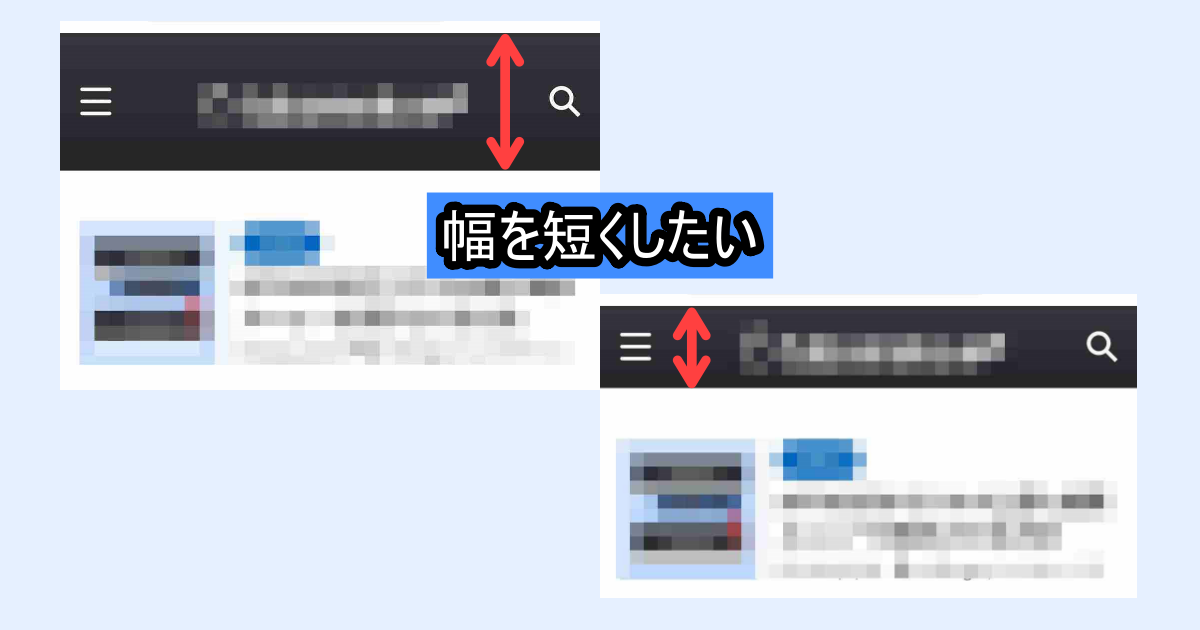
スマホの上部にあるヘッダー幅を細くする方法
アフィンガー6の初期状態ではスマホ上部の幅が少し広めです。
ブログの玄関口なので大きく印象的なロゴを配置するのも楽しいですが
私は記事の題名を読むときに気になってしまします。
そこで、AFFINGER6で「スマホのヘッダー幅」を変更する方法をご紹介します。
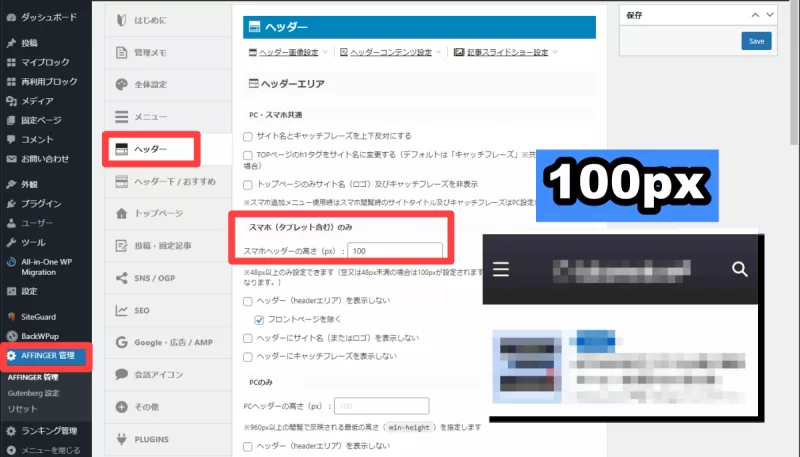
①AFFINGER管理から項目に移動する

「AFFINGER管理」>「ヘッダー」>「スマホ(タブレット含むのみ)」へ移動します。
スマホヘッダーの高さの初期値が「100px」になっていたので好みの大きさに変更します(48px以上)
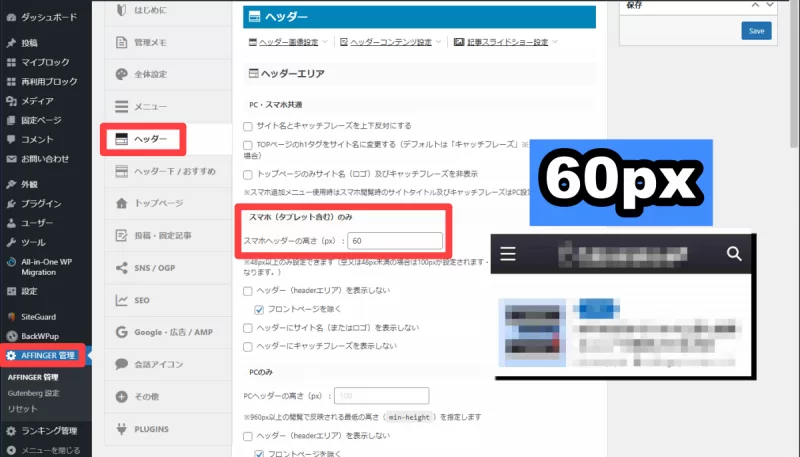
② スマホヘッダーの高さを100pxから60pxに変更する

ロゴ画像のサイズにもよると思いますが
スマホヘッダーの高さ 「100px」から「60px」にすると好みの大きさになりました。
左のハンバーガーメニューと右の検索アイコンと同じような大きさになりスマートになりました。
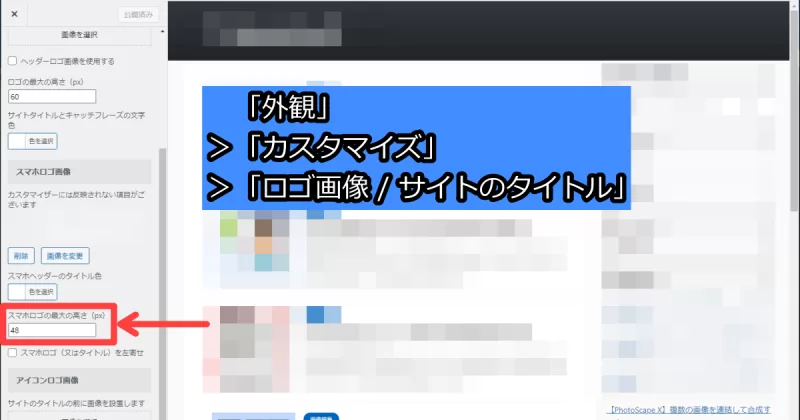
③完成!もしロゴが見切れていたら?

ここまで設定できていればヘッダー高さは細くなっているはずです。
しかし、ロゴ画像が欠けていたりする場合は下記の設定を確認してください。
「外観」>「カスタマイズ」>「ロゴ画像 / サイトの」へ移動します。
「スマホロゴの最大の高さ」は大きすぎず小さすぎず「48px」だと安心。
\ AFFINGER6 EX版 /
スマホの上部にあるヘッダー高さを変更する方法まとめ
当ブログでも訪問者の半分近くがスマホからのアクセスです。
スマホでの利便性を高めることはページの回遊率を高めたり
満足度の向上に貢献するカスタマイズです。皆さまも試しにやってみてください。
アフィンガーは触りやすいテーマですね。
以上。最後までお読みくださりありがとうございます。