
サイドメニュー? サイドバー? ウィジェット?
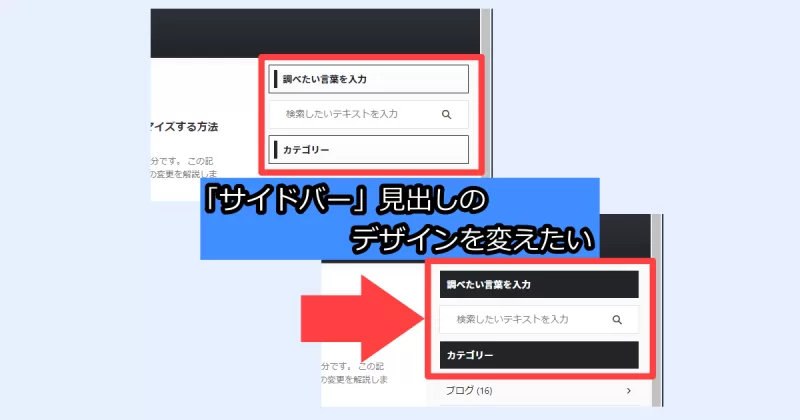
これは「サイドバー」と呼ばれる部分です。
この記事ではサイドバーのウィジェット「見出し」をカスタマイズする方法を解説します。
「見出し」ではなく「タイトル」という呼び方もあります。
目次でジャンプ
サイドメニューのウィジェット見出しを変更する方法
AFFINGER6では「見出し」の色やデザインを簡単に変えることができます。
ブログのテーマなどに合わせて初期の色から変更するとサイト全体がより統一感のあるデザインとなります。
早速サイトの設定をやっていきましょう。
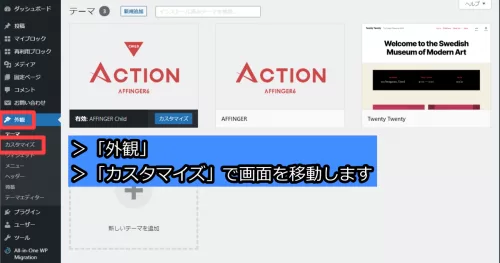
①外観からカスタマイズに移動する
「外観」>「カスタマイズ」>「見出しタグ(hx)」へ移動します。
AFFINGERでは「ウィジェット」「カスタマイズ」「AFFINGER管理」に行けばどうにかなります。

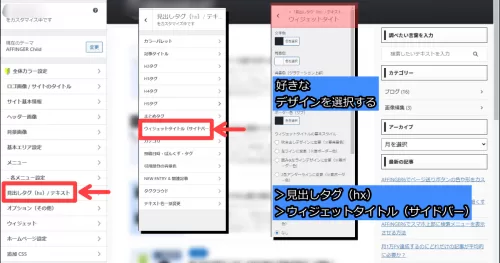
②見出しタグ設定からウィジェットタイトルを設定する
「見出しタグ(hx)」 >「ウィジェットタイトル(サイドバー)」へ移動して好きな色やデザインを設定します。

③完成!サイトメニュー見出しのデザインを変えられました!
サイドバーの見出しのような部分のデザイン変更がCSSを書かなくてもできるのは
AFFINGERの良いところで個人的に好きです。

まとめ: サイドメニューのウィジェット見出しを変更する方法
サイトバーの部分のデザインが初期設定から手付かずになっていました。
ブログ記事の見出しとサイドバーの見出しとを揃えた方が
読者の違和感をやわらげてサイトの満足度につながるのではないでしょうか!
以上。最後までお読みくださりありがとうございます。

