
今までブログのヒートマップは「Aurora Heatmap」を使用していました。
無料で使用できる範囲でもクリックのヒートマップを観ることができて便利でしたが、
2020年にMicrosoftから「Clarity」というブラウザで利用できる無料の解析ツールが出ました。
ヒートマップに「Clarity」を採用したので日本語未対応なツールの導入方法と使い方についての備忘録です。
外部リンク:Clarityの概要「What is Clarity?」
Clarityの導入方法
Clarityの導入方法を簡単にまとめると大きく4ステップあります。
早いと5分とかからずに設定できます。
外部リンク:Microsoft Clarity – Free Heatmaps & Session Recordings
- Clarityに登録する
- メールアドレスを登録する
- 解析したいサイトを登録する
- ブログに解析コードを設置する
それでは各項目の詳細をみていきます。

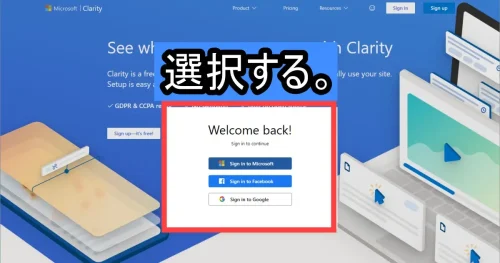
はじめにCratityにアクセスして「サインイン」する必要があります。
アカウントの認証に下記3つのいずれかが必要です。
- Microsoftアカウント
- Facebookアカウント
- Googleアカウント

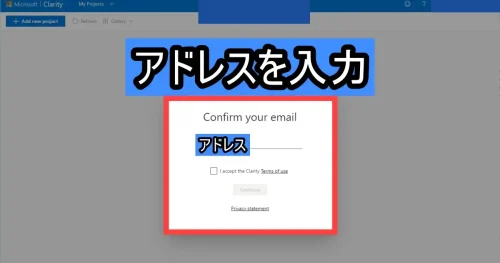
通知などを受けるためのメールアドレスを登録します。
私は「Googleアカウント」で登録したので「G-mail」で登録しています。

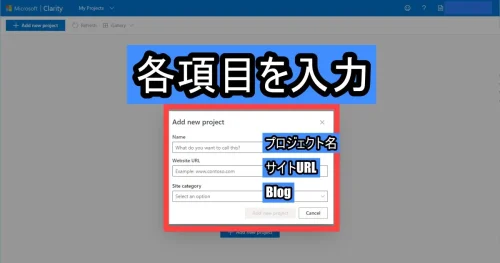
各入力項目へ記入します。どこに何を入力するかですが、
- Nama:作成するプロジェクト名を入力します。私はサイト名にしました。
- Website URL:解析したい自身のサイトのURLを入力します。
- Site category:色々なカテゴリーがありますが私は「Blog」にしています。

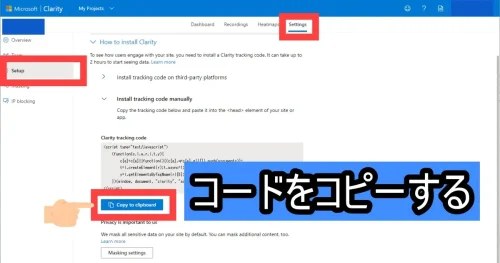
「Copy to clipboard」を押してコードをコピーします。
うっかりコードを忘れても「Setting」の「Setup」から再度取得できます。
サイトにコードを貼り付ける方法は別の記事で紹介しています。
- 簡単:SWELLでコードを張り付ける場所
- 簡単:AFFINGERでコートを張り付ける場所
- ムズ:Wordpressでコードを張り付ける場所
貼り付けるとサイトの解析準備完了です。

自分のアクセスを簡単に除外する方法

自身のサイトなので自分のアクセスは解析の邪魔になるので除外したいです。
Cralityには非常に簡単に自身IPアドレスを除外する「IP blocking」がありますので忘れず設定します。
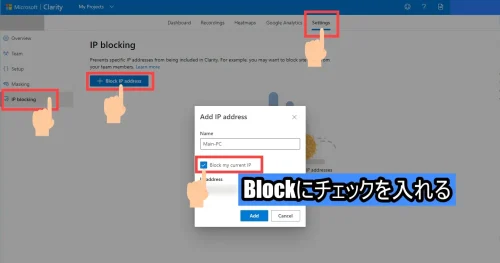
- IP blocking のタブに移動する
- Block IP address を押す
- Nameに適用な名前を入れる
- Block my current IPにチェックを入れる
- Addを押して登録する
ヒートマップ画面の使い方

Clarityの各画面の使い方を紹介します。
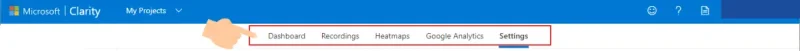
リボンタブは大きく5つありますが、
もっとも使用するのは「Heatmaps」だと思います。
「Recoding」も他のツールに無いユニークなツールです。
- ダッシュボード「Dashboard」
- レコーディング「Recoding」
- ヒートマップ「Heatmaps」
- Google Analysis
- 設定「Setting」
それでは各項目について説明していきます。

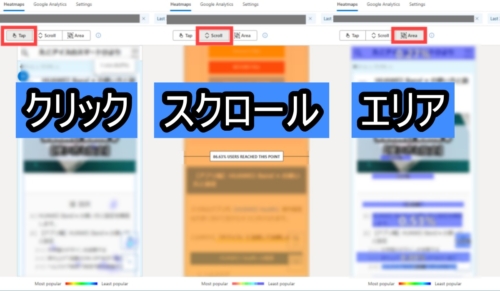
- 「クリック」でクリックされている部分を分析するヒートマップ
- 「スクロール」でページ内の離脱率を確認するヒートマップ
- 「エリア」でページのどこが読まれているか分析するヒートマップ
Clarityの導入方法と使い方まとめ
今日現在Clarityは便利なうえに無料で使用できるツールですが、
あくまでMicrosoftの方針が変われば有料になることもある点に注意が必要です。
それを差し引いても便利なツールですので一度お試しする価値はあると思います。
以上。最後までお読みくださりありがとうございます。

